Project Overview
Since 1989, Dreamstyle Remodeling has completed over 125,000 home improvement projects, earning a reputation as a leading remodeler. Their services include window and door replacements, bathroom renovations, and outdoor living enhancements, helping homeowners create more comfortable and functional spaces.
For this project, I designed a fully accessible, custom website for the company, creating tailored layouts for the home, about, contact, services, and interior default pages.
Duration
4 months
Software
Adobe Photoshop, Webflow, WordPress
Categories
Scope and Objectives
The goal of this project was to design a modern, fully accessible website for Dreamstyle Remodeling that effectively showcased their services and enhanced the user experience. The new site needed to provide clear navigation, visually engaging layouts, and accessible design elements to ensure all users could easily find information and connect with the company.
To achieve this, we focused on:
- Custom Layouts – Designing unique pages for key sections, including Home, About, Contact, Services, and interior default pages.
- Accessibility – Ensuring compliance with WCAG 2.1 guidelines for a fully inclusive experience.
- User Experience – Creating an intuitive, user-friendly interface that guides visitors to essential information and services.
- Brand Alignment – Maintaining consistency with Dreamstyle Remodeling’s branding while modernizing the look and feel.
Challenges
Throughout the project, we encountered key challenges that required thoughtful solutions to ensure the website was both functional and user-friendly. By prioritizing accessibility, usability, and clear content organization, we aimed to create a seamless experience for all visitors.
- Content Organization – Structuring extensive service offerings in a way that is easy to navigate and digest.
- Accessibility Compliance – Implementing best practices to ensure the website meets WCAG standards without compromising design.
- Mobile Responsiveness – Designing layouts that adapt seamlessly across devices for an optimal user experience.
- User Engagement – Encouraging visitors to explore services and reach out for consultations through clear calls to action.
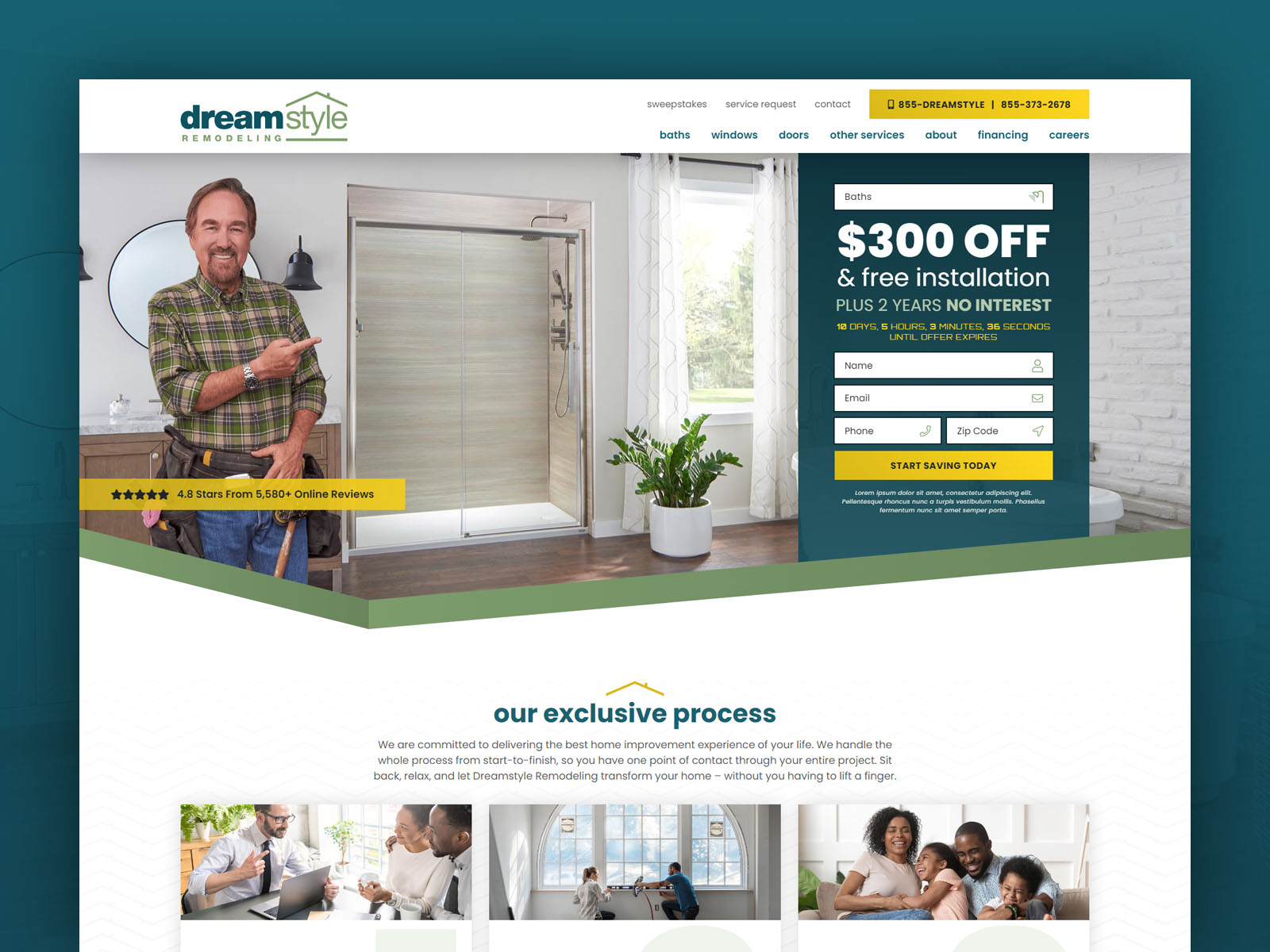
- Incorporating the Brand Ambassador – Midway through the design process, we learned that the company had partnered with Home Improvement actor Richard Karn. This required integrating his imagery throughout the website in a way that complemented the design while reinforcing brand credibility.
By addressing these challenges, we worked to create a high-performing website that effectively serves both new and returning customers.
Approach and Process
The team followed a human-centered design approach, incorporating research, wireframing, prototyping, and iterative design improvements to create an intuitive and engaging website.
Key steps included:
Discovery and Research
Conducted industry research, analyzed competitors, and gathered client requirements to ensure an accessible, user-friendly design.
Wireframes and Style Tiles
Created wireframes to define the structure and style tiles to establish the visual direction, ensuring alignment with the client.
Design
Designed a responsive, accessible prototype in Webflow, ensuring consistency across devices. Developed a custom design system to maintain brand consistency throughout the site.
Development and Launch
Collaborated closely with the developer to ensure each module was built to design specifications. Conducted QA and a thorough accessibility audit before launch.
Discovery and Research
In this phase, the focus was on understanding the company’s needs, audience, and the existing brand. I conducted thorough research to ensure that the new design would align with both the company’s objectives and user expectations.
Key activities included:
- Reviewing the current website to identify areas of improvement.
- Understanding the company’s goals and target audience.
- Analyzing competitors’ websites for best practices.
- Gathering stakeholder requirements and expectations for the new site.
This research phase provided the foundation for the wireframing and design work that followed.
Wireframes and Style Tiles
To ensure alignment with the client’s vision, wireframes and style tiles were created to establish the website’s structure and visual direction before moving into the full design phase.
This phase allowed us to establish a solid foundation for the design, minimizing revisions during the design phase.
Key tasks:
- Developed wireframes to define the layout and flow of the website’s key pages (home, about, contact, services).
- Created style tiles to showcase different visual directions, including color schemes, typography, and branding elements.
- Collaborated with the client to refine the chosen style tile, ensuring it aligned with the brand’s identity and messaging.

Design
With the wireframes and style tiles in place, I moved into the design phase, working in Webflow to create a fully responsive and accessible prototype.
Key activities:
- Designed high-fidelity mockups for all major pages, ensuring the site was visually appealing and aligned with the established brand.
- Built the responsive prototype in Webflow, ensuring the design adapted seamlessly across different screen sizes and devices.
- Developed a custom design system that included color schemes, typography, and reusable modules for consistency throughout the site.
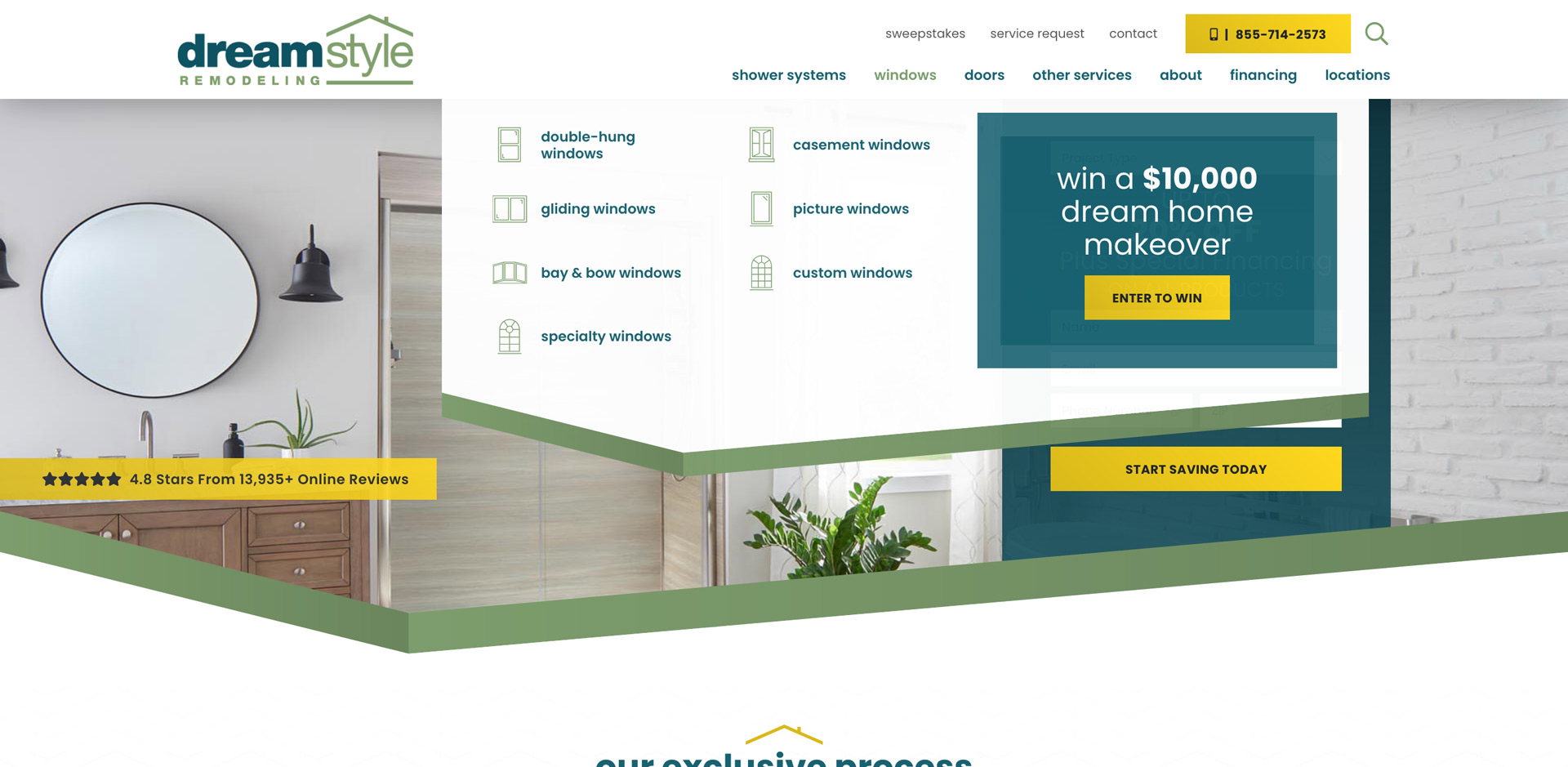
- Designed a custom mega menu with unique icons tailored specifically for the client, enhancing navigation and usability.
- Prioritized accessibility, ensuring the design met WCAG 2.1 standards and provided a great user experience for all visitors, including those with disabilities.
- Presented the final design to the client, who approved it with no changes, confirming that the design aligned with their vision and requirements.
By leveraging Webflow, we ensured a high level of design fidelity and responsiveness without sacrificing accessibility.
Development and Launch
While I did not handle development directly, I worked closely with the lead developer to ensure the design was accurately implemented and met all specifications.
Key tasks:
- Collaborated with the developer to ensure that each module was built according to the design system and specifications.
- Conducted a thorough accessibility audit to ensure that the website met all necessary standards.
- Participated in the QA process, reviewing the site for bugs, inconsistencies, or issues with responsiveness.
- Ensured smooth integration with third-party tools and WordPress.
Once the website was thoroughly tested, it was launched, offering users an intuitive, visually appealing, and fully functional experience.





Outcome and Impact
The redesigned website for Dreamstyle Remodeling successfully met the client’s objectives while enhancing the overall user experience.
Key outcomes include:
- Improved User Experience: The responsive design ensured seamless browsing across devices, leading to an enhanced user experience for potential customers.
- Brand Alignment: The custom design system kept the website in line with the company’s established brand, including the integration of Richard Karn as a brand ambassador, which reinforced the brand’s credibility and recognition.
- Increased Engagement: The modern, accessible design has made it easier for users to find the information they need, which is expected to result in higher engagement and conversions for Dreamstyle Remodeling.
- Enhanced Accessibility: With a focus on inclusivity, the website meets accessibility standards, ensuring all users, including those with disabilities, can easily navigate and interact with the site.
- Client Satisfaction: The final website was delivered on time, with the client approving the design without any changes, which speaks to the success of the design process and alignment with their vision.
- Long-Term Impact: The website launched in 2021 and continues to serve as the foundation for Dreamstyle Remodeling’s online presence. The client continues to use and maintain the design today, reflecting its effectiveness and enduring appeal.
The project reinforced the importance of balancing aesthetic appeal with usability and accessibility, and the result was a website that not only looked great but also functioned seamlessly for all users.