Project Overview
Bach to Rock is a music school for students of all ages that offers lessons, group classes, and performance opportunities. Their goal is to help students develop their musical skills and confidence while having fun.
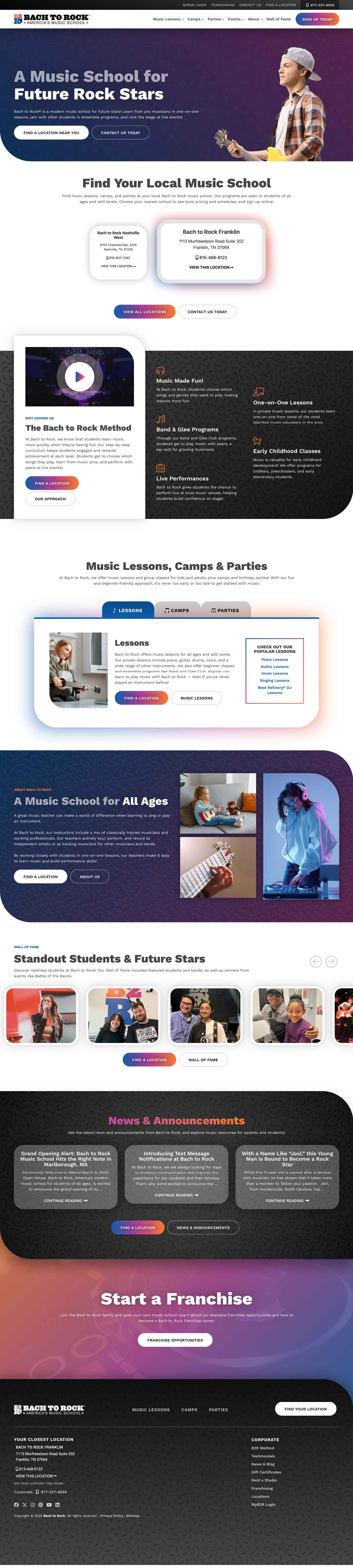
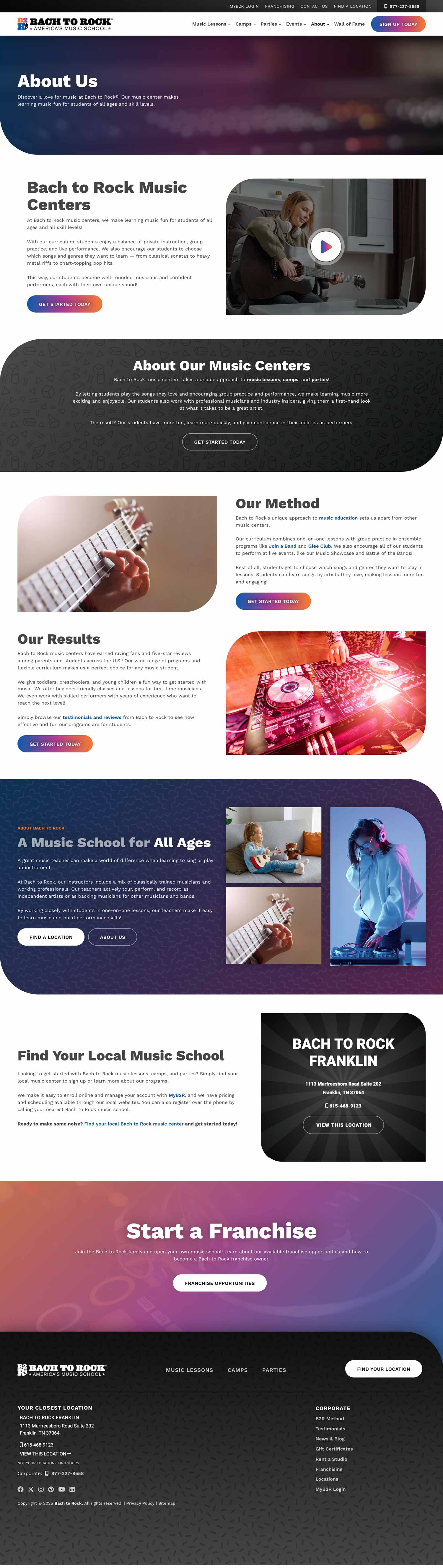
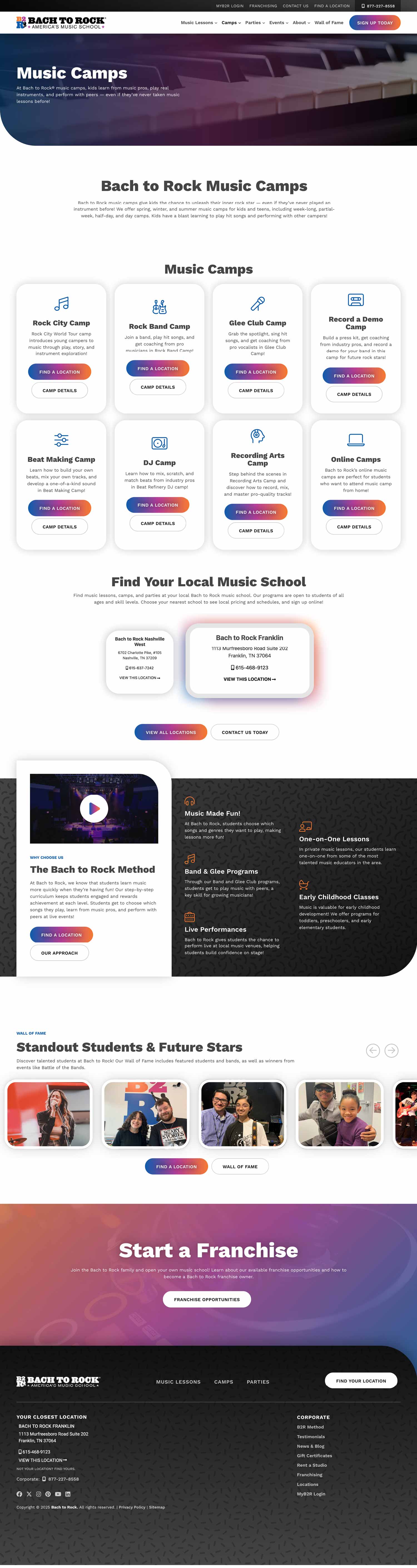
For this project, we were tasked with designing an enterprise-level website for Bach to Rock, a national music school franchise. The goal was to create a scalable, user-friendly digital experience that serves multiple locations while maintaining a cohesive brand identity.
Duration
3 months
Software
Adobe Photoshop, Webflow, WordPress
Categories
Scope and Objectives
Bach to Rock operates a network of music schools across the country, each catering to students of all ages and skill levels. The challenge was to develop a website that could:
- Provide a seamless user experience across all franchise locations.
- Offer intuitive navigation for prospective students, parents, and educators.
- Maintain brand consistency while allowing individual locations to showcase their unique offerings.
- Support lead generation and student enrollment through clear calls to action.
- Optimize performance and accessibility to ensure a high-quality experience for all users.
Approach and Process
The team followed a human-centered design approach, incorporating research, wireframing, prototyping, and iterative design improvements to create an intuitive and engaging website.
Key steps included:
Discovery and Research
Conducted stakeholder interviews, gathered client requirements, and researched user needs to inform the design strategy.
Planning and Wireframing
Performed competitive analysis and created wireframes to establish site structure and key user flows.
Design and Iteration
Developed the visual design, incorporated feedback through revisions, and obtained client approvals.
Development and Launch
Collaborated with developers to implement the design, ensured quality, and successfully launched the website.
Discovery and Research
The project began with in-depth discovery and research to align the website’s design with business goals and user needs. This phase included:
- Stakeholder Interviews – Engaged with clients to understand their vision, franchise structure, and business requirements.
- User Needs Analysis – Identified key user groups, such as prospective students, parents, and franchise owners, to ensure the design supports their goals.
- Content and Feature Planning – Outlined essential website features, including location-specific pages, course information, and enrollment options.
- Research and Benchmarking – Studied industry trends, competitor websites, and best practices to inform the site’s structure and functionality.
Planning and Wireframing
With research insights in hand, we moved into planning and wireframing, laying the foundation for the site’s user experience. This phase included:
- Competitive Analysis – Evaluated how similar organizations structure their sites and engage users.
- Wireframing – Created low-fidelity wireframes to establish key layouts, user flows, and navigation structure.
- Scalability and Multi-Location Support – Designed a flexible framework to accommodate different franchise locations while maintaining brand consistency.
- Client Collaboration – Worked closely with stakeholders to refine the wireframes before progressing to the design phase.
Design and Iteration
Once the wireframes were approved, we translated them into high-fidelity, responsive designs built in Webflow that aligned with Bach to Rock’s branding and user expectations. Key tasks included:
- Visual Design – Developed a vibrant, engaging UI that reflects the energy and creativity of Bach to Rock’s music programs.
- Branding Consistency – Ensured color schemes, typography, and imagery remained cohesive across all franchise locations.
- Iterative Revisions – Gathered client feedback and made necessary adjustments to refine the design.
- Final Client Approval – Ensured all design elements met the client’s expectations before moving into development.
A critical step in this process was defining the visual direction through style tiles, which helped establish the look and feel before committing to full designs. The selected style tile guided our choices in color, typography, and UI elements, ensuring a consistent and engaging user experience.

Development and Launch
With the designs finalized, the project transitioned into development, testing, and deployment. This phase involved:
- Design Handoff – Provided developers with responsive Webflow files, style guides, and assets for implementation.
- Collaboration and Quality Assurance – Worked closely with developers to ensure accurate translation of the design into a functional website.
- Testing and Adjustments – Reviewed the site for performance, accessibility, and responsiveness across devices.
- Final Launch – Deployed the website, ensuring a smooth transition and successful rollout for all franchise locations.
Outcome and Impact
The redesigned Bach to Rock website delivers an improved user experience, making it easier for prospective students and parents to explore programs, find franchise locations, and enroll in classes. By prioritizing accessibility, performance, and intuitive navigation, we created a solution that met business objectives while enhancing the digital experience for users.